Configuration Options
The ss360Config gives you numerous options to finetune your search. Here are some common questions and answers related to the ss360Config and how you can adjust it to achieve your search goals.
Why are search suggestions different from search results?
Search suggestions (= autocomplete, or search-as-you-type results) are generated differently from full search results which are rendered after you hit Enter or the search button.
That is because when you type, it's impossible for the engine to be sure whether you are done typing or not, so we have to search within words. When you submit a search query, it indicates that you have typed in everything you wanted to type.
For example, if you type hot, showing search suggestions for hotel would make total sense, but once you press Enter, it becomes clear that you want to find pages with the word hot and not hotel-related pages.
Unlike search results, search suggestions are NOT counted against your monthly search volume.
To indicate that there are more results available, you can display a View All Results call-to-action button at the end of the search suggestion dropdown. To add a CTA, use the suggestions.viewAllLabel in your ss360Config code.
There is also a setting allowing you to trigger instant search results after every typed character and skip search suggestions altogether:
{
/*...*/
suggestions: {
/* This setting will submit a query whenever the the search field value changes */
triggersSearch: true,
/* After how many characters search results should be triggered */
minChars: 3
}
}Check this demo site example to try out instant search results.
Important! With the triggersSearch setting set to true every unfinished query will be counted against your plan search quota whereas our default suggestions do not take away from your search volume.
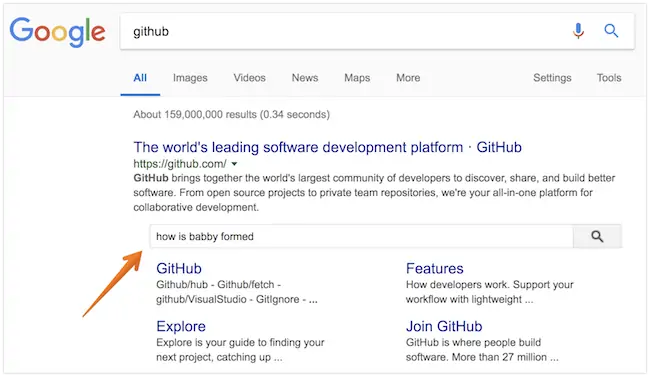
Can I show the search in Google's Sitelinks Searchbox?
Absolutely, and you should. It allows your users to quickly search your website without landing on it. Here's how it looks:

Please refer to Google's guidelines for more details.
To enable this feature with Site Search 360, just add the following script to your home page. Next time Google crawls your site it will interpret the script and show the sitelinks search box.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://example.com/search?ss360Query={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>Make sure you change "https://example.com/" to your website URL and modify the "target" parameter to match your search URL pattern, e.g. https://site.com?ss360Query={search_term_string}.
Pay attention to the search query parameter in your
ss360Configobject: it should have the same name as in the target URL. By default you havesearchQueryParamName: 'ss360Query'.
To test your configuration, replace "search_term_string" with a test query and copy that URL to a web browser. For example, if your website is site.com, and you want to test the query "pizza", you would browse to https://www.site.com/search/?ss360Query=pizza
How do I set up OpenSearch?
Setting up OpenSearch and enabling users to install your webpage as native Search Engine in the browser (or search directly from the address bar in Google Chrome) is pretty straightforward.

First you need to upload a opensearch.xml file with the following content to your server:
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/"
xmlns:moz="http://www.mozilla.org/2006/browser/search/">
<ShortName>SHORT_NAME</ShortName>
<Description>DESCRIPTION</Description>
<InputEncoding>UTF-8</InputEncoding>
<Tags>TAGS</Tags>
<Image height="16" width="16" type="image/x-icon">
https://samplesite.com/favicon.ico
</Image>
<Url type="text/html" template="https://samplesite.com?ss360Query={searchTerms}&ref=opensearch"/>
<moz:SearchForm>
https://samplesite.com/
</moz:SearchForm>
</OpenSearchDescription>Make sure to replace the following:
SHORT_NAME with the name of your website (16 or fewer characters)
DESCRIPTION with a brief description of your search engine - what users can search for
TAGS with few tags/keywords describing your search engine (web page), separated by comma
https://samplesite.com/favicon.ico with a link to an icon (e.g. favicon)
https://samplesite.com with a link to your webpage (where the search results are located, or homepage if you are using the overlay layout)
ss360Query with the name of your search query parameter (if you've adjusted the default one)
And finally you'll need to reference the uploaded file in your HTML templates (e.g. on your homepage, or on your search result page). To do this, just add the following meta tag to the <head></head> part of the page (and update the content of the href attribute if the opensearch.xml isn't placed in the root directory + replace the TITLE with the name of your website):
<link rel="search" type="application/opensearchdescription+xml" href="/opensearch.xml" title="TITLE">What data is stored via cookies, and which cookies can be disabled?
Cookies (can be disabled):
- ss360CGResults: last active content group exclude/include set via data-ss360-include/data-ss360-exclude attribute on the search box; stored for 1 hour
- ssi--lastInteraction: last search interaction timestamp; stored for 10 minutes
- ssi--sessionId: the session id, used to cluster search statistics; stored for 1 year
- ss360-open-tab: search query and content group, to reopen tab on page reload; stored for 1 hour
- ss360-cg--c: active content group, used to scroll to the last selected result when using back button (history navigation); set just before a result is selected; stored for 1 hour
- ss360-offset--c: offset of selected result, used to scroll to the last selected result when using back button (history navigation); set just before a result is selected; stored for 1 hour
- ss360-query--c: last query, used to scroll to the last selected result when using back button (history navigation); set just before a result is selected; stored for 1 hour
- ss360LastQuery: last query; stored for 24 hours
Local storage (Cookies as Fallback):
- uniboxsearchhistory: a list of last queries, used to display search history
- ss360lastquery_result: cached search result object, used on page reload etc. This data is used to speed up the loading of the search result within a short period of time.
Can I use multiple search boxes on one page?
Yes, you just have to adjust the searchBox.selector in your ss360Config to point to all of your search fields.
You would usually give your search input fields the same CSS class:
<input class="ss360SearchBox" type="text" placeholder="search" />If you have set up result groups, you can restrict every search box to trigger results from one or a few selected groups by adding data-ss360-include or data-ss360-exclude attributes to your search input markup. For example:
<input type="search" data-ss360-include="['Products','Reviews']">Check out our demo site page using multiple search boxes for sample configuration code.
Note: Starting from the JS integration code v13.3 we allow referencing different search projects (siteIDs) on the same page (multiple instances of SS360).
For React it can be done by adding an alias on the Site Search 360 component, for example:
<SiteSearch360 siteId=".." alias="SS360mysite1"> and <SiteSearch360 siteId=".." alias="SS360mysite2">
If you're using our standard JS integration (
ss360Configor anss360Configsmap), the following options are available:
/* #1 */
window.ss360Config = {
siteId: 'mysite',
searchBox: {
selector: '#searchBox1'
}
};
window.ss360Configs = {
SS360_SECONDSEARCH: {
siteId: 'mysite2',
searchBox: {
selector: '#searchBox2'
}
}
};Alternatively, you can make your
ss360Configan array and have multiple entries (you can also specify an alias):
/* #2 */
window.ss360Config = [{
siteId: 'mysite',
searchBox: {
selector: '#searchBox1'
}
}, {
siteId: 'mysite2',
searchBox: {
selector: '#searchBox2'
}
}];How do I add a "View Product", "Add to Cart", or "Read more" CTA button to my search results?
Call-to-action (CTA) buttons encourage users to take further action and can increase your search result click-through rate. To add one, use the results.cta parameter and customize it using the following settings:
var ss360Config = {
/*...*/
results: {
cta: { /*only shown if text and/or icon are defined*/
text: "View Product", /*your CTA button label*/
link: "#RESULT_URL#", /*use the #RESULT_URL# variable to open the result page when the CTA is clicked*/
icon: "/images/some-icon.png", /*a link to the icon shown inside the CTA*/
}
}
}It is also possible to add custom callbacks and set up different call-to-action elements for different Result Groups. Check the advanced parameter list.
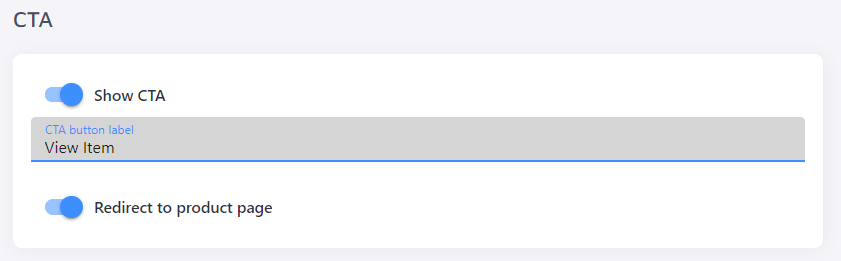
If you use our Lightspeed plugin, you can choose whether clicking on the CTA should directly add the product to cart or simply open the product page. Manual configuration is not required, simply click the respective checkboxes under CTA in the Plugin Config section:

How do I override the default Site Search 360 CSS?
By default Site Search 360 brings its own stylesheet where we use, for example: font-family: sans-serif;.
You can simply deactivate it by editing the style parameter of ss360Config object and setting defaultCss: false.
Here's a copy of the CSS brought by the Site Search 360 plugin so you know what can be styled (take out the .min for a readable version):
<link rel="stylesheet" type="text/css"
href="https://cdn.sitesearch360.com/v13/sitesearch360-v13.min.css" />v13 Configuration Options
In v13, it is necessary to manually update the ss360Config object whenever you want to change something about your search, such as changing the default colors or enabling filters. With v14, you can use our search designer to make tons of changes without touching your code.
Haven't upgraded yet? We highly recommend it and have published a guide to get you on the latest version quickly and painlessly.
If you want to stick to v13, here are some of the configuration options you will still have to change in your ss360Config:
How do I switch from search results in a layer to embedded results?
When the search is triggered, Site Search 360 allows you to show results in an overlay (default) or embed the results seamlessly into your page.
To embed the results, adjust the results.embedConfig parameters of your ss360Config:
var ss360Config = {
results: {
embedConfig: {
contentBlock: 'CSS-SELECTOR',
url: '/search'
}
}
}where CSS-SELECTOR is one or a comma-separated list of CSS selectors to DOM elements where search results should be injected.
For example, if your main content block can be found under <div id="main"></div> and that is the page element where you want search results to be populated, you would write:
results: {embedConfig: {contentBlock: '#main'}}How do I show embedded results on a new page?
If you choose to embed search results, by default they will be embedded in the same page where the search is triggered. That is fast and avoids reloading the site.
However, if you have a dedicated search result page that you want to open instead, you can adjust your ss360Config object as follows:
results: {embedConfig: {contentBlock: 'CSS-SELECTOR', url:'/search'}}You would have to replace /search with the relative path to your search result page and CSS-SELECTOR with a selector pointing to the area of the page where the search results should be embedded.
How do I implement pagination?
To put it shortly: you shouldn't (read here why). Site Search 360 offers a "See more" button out of the box. To use it, just adjust the results parameter in your ss360Config object.
var ss360Config = {
/*...*/
// HTML for the more results button, if this is undefined, all results will be shown
moreResultsButton: 'See more',
// the number of new results to show each time the more results button is pressed, moreResultButton must not be undefined
moreResultsPagingSize: 12,
/*...*/
}If you still want to implement pagination you can use the API with offset and limit parameters.
You can now also allow you users to infinitely scroll down the search results by setting results.inifiniteScroll to true. This would replace the 'Show more results' button and is only available when you don't have any result group set up or if your result group navigation is tabbed.
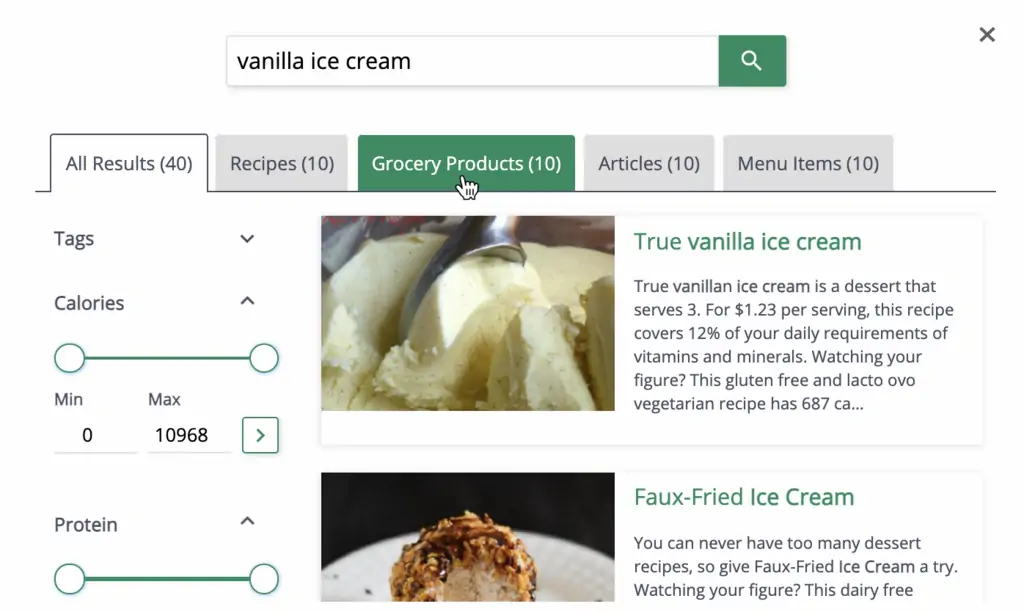
How do I show more information in search suggestions?
You can choose to show static or dynamic data in your search suggestions next to each result. Let's assume you have some products and you want to show their category and price directly in search suggestions.
Create the respective data points, for example, 'Category' and 'Price'.
Reference them in your
ss360Configunder thesuggestions.dataPointsparameter:suggestions: { dataPoints: { Category: { html: '#Category#', position: 1 }, Price: { html: '#Price#', position: 2 } } }To see it in action, start typing e.g. granola or any other food item into the search box on this search example page. In this case, the "Calories" data point is displayed.
Finally, add some CSS to fine-tune the positioning of the newly added information in your search suggestions, for example:
#unibox-suggest-box .unibox-selectable .unibox-extra {
position: relative;
left: 74px;
top: 20px;
}For more examples, you can see how to show data points in search suggestions.
How do I change the font, colors, and styles of suggestions and results?
The easiest way to make Site Search 360 match your website's color palette is by configuring the style in your Control Panel > Design & Publish (a.k.a. the New Search Designer). If you're using v13 script, you can modify the hex codes for the accentColor and themeColor parameters in your ss360Config:
var ss360Config = {
style: {
accentColor: "#3d8fff",
themeColor: "#4a4f62"
}
}accentColor modifies the color of your Site Search 360 search button, result titles, 'See More' results, hover effects, etc. - basically, of all clickable elements.
themeColor is less noticeable and used with non-interactive elements so it's usually more fitting to use a calming shade, e.g., from a grayscale color palette.

If you want to make more specific styling changes, you can add some inline CSS by modifying the style.additionalCss parameter.
How do I track the search with Google Analytics or Google Tag Manager?
The Site Search 360 Javascript allows you to set up external tracking for Google Analytics and Google Tag Manager. All you have to do is configure the tracking object in your ss360Config object.
You just have to set the provider that you want and can optionally react to tracking events using the searchCallback.
var ss360Config = {
/*...*/
tracking: {
// how to track, supported values: 'GA' (Google Analytics), 'GTM' (Google Tag Manager)
providers: ['GA'],
// callback before SERP is reported, SERP events aren't reported if this returns false
searchCallback: function(query) {
// do custom things here
return true;
}
}
/*...*/
};
This tracking will add a ?ss360Query={query} to the search result pages which can be viewed and analyzed in Google Analytics. To see the search terms in Google Analytics, you have to specify the URL parameter for the query (ss360Query): https://support.google.com/analytics/answer/1012264?hl=en. Please note that you need at least v7 of the script.
How do I integrate Site Search 360 with Google Tag Manager?
Head over to Google Tag Manager, log in to your account, and add a New Tag.
In the Tag Configuration select Custom HTML as tag type.
If you're using v13 of our search script, add the code snippet below to your tag. Note that you need to replace 'mysiteid.com' with your site ID (which can be found under Account -> General) and specify other parameters (searchBox, results, etc.) of your
ss360Config(the easiest way to generate them is to use our Search Designer). Everything else, starting fromvar e=, is ready for a copy-paste.If you're using an earlier script version, consider upgrading first.
Now set the Trigger to All pages.
Finally, hit Save in the upper right and publish your changes.
window.ss360Config = {
siteId: 'mysiteid.com',
searchBox: {/*...*/}
};
var e=document.createElement("script");
e.src="https://cdn.sitesearch360.com/v13/sitesearch360-v13.min.js";
document.getElementsByTagName("body")[0].appendChild(e);Note: If you're using v14, a.k.a. the one-line bundled code snippet, you'll simply have to add the one-line code snippet to your tag. Please be reminded to replace the last four digits with the code generated from "Design & Publish" section of your project:
<script async src="https://js.sitesearch360.com/plugin/bundle/0000.js"></script>